Структура
Для вставки таблиц используется тэг <table> (англ. table — таблица):
<table border="1">
</table>
Атрибут border, равный в этом примере 1, определяет ширину рамки (если его не указать, по умолчанию рамка не показывается вообще).
На месте многоточия нужно определить структуру таблицы и содержание ячеек. Строки описываются сверху вниз, каждая строка заключается в контейнер <tr> (от англ. table row — строка таблицы),
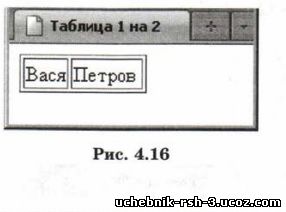
а каждая ячейка внутри строки — в контейнер <td> (от англ. table data — данные таблицы). Эта таблица состоит из одной строки и двух ячеек (рис. 4.16):
<table border="1">
<tr>
<td>Вася</td>
<td>Петров/td>
</tr>
</table>

По умолчанию размеры ячейки выбираются так, чтобы в неё поместились все данные, указанные в контейнере <td>. В ячейки можно вставлять не только текст, но и рисунки (с помощью тэга <img>).
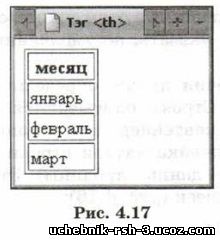
Заголовки строк и столбцов в таблице обычно выделяют с помощью тэга <th> (вместо <td>). По умолчанию браузеры используют для таких ячеек жирный шрифт и выравнивание по центру (рис. 4.17):
<table border="1">
<tr><th>месяц</th></tr>
<tr><td>январь</tdx/tr>
<tr><td>февраль</tdx/tr>
<tr><td>март</tdx/tr>
</table>

Довольно часто нужно сделать заголовок таблицы на несколько столбцов. Для этого применяют атрибут colspan (от англ. column span — охват столбцов) тэга <th> (или <td>).
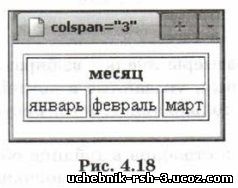
Значение этого атрибута — количество столбцов, охваченных заголовком (рис. 4.18):
<table border="1">
<tr><th colspan="3">месяц</th></tr>
<tr>
td>январь</td>
td>февраль</td>
td>март</td>
</tr>
</table>

Для объединения строк используют аналогичный атрибут rowspan (от англ. row span — охват строк) (рис. 4.19):
<table border="1">
<tr>
<th rowspan="3"> Привет,</th>
<td> Вася !</td>
</tr>
<tr><td> Петя ! </td></tr>
<tr><td> Коля ! </td></tr>
</table>

Обратите внимание, что первая строка формально состоит из двух ячеек (включая боковой заголовок), а описание остальных строк содержит только одну ячейку.Рис. 4.19
Табличная вёрстка
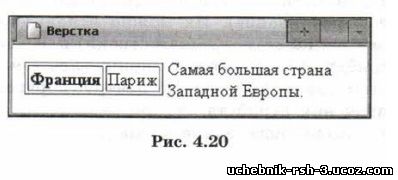
В языке HTML разрешается вкладывать в ячейку одной таблицы другую таблицу. Такой приём веб-дизайнеры раньше часто использовали для вёрстки — размещения материала на веб-странице. Вот пример, в котором слева размещена таблица, а справа — текст (рис. 4.20):
<table>
<tr><td>
<table border="1">
<tr>
<th> Франция</th>
<td>Париж</td>
</tr></table>
</td>
<td/>Самая большая страна Западной Европы. </td>
</tr></table>

Здесь внешняя таблица со скрытыми границами выполняет *не свою» задачу: она служит совсем не для того, чтобы представить материал в виде таблицы, а для того, чтобы разместить его на экране нужным образом.
Табличная вёрстка сейчас всё реже и реже используется на профессиональных сайтах. Во-первых, она не позволяет разделить содержание и оформление (таблицы следует скорее отнести к оформлению). Во-вторых, при табличной вёрстке страница содержит много «лишнего» (вспомогательного) кода. Вложенные друг в друга таблицы замедляют загрузку страницы. Поэтому часто вместо таблиц используют блочную вёрстку, о которой будет рассказано в следующем параграфе.
Тем не менее таблицы остаются самым надёжным средством создания сайтов, на которых информация размещена в несколько колонок. Особенно важно, что при этом несложно обеспечить кроссбраузерность, т. е. сделать так, чтобы страница выглядела одинаково в различных браузерах.
Оформление
В языке HTML есть атрибуты, позволяющие задать внешний вид таблицы. Например, в атрибутах тэга <table> можно задать ширину таблицы (в пикселях или процентах) и её выравнивание. Таблица, описанная как
<table width="50%" align="center">
</table>
всегда занимает 50% по ширине от свободного места в окне браузера и выровнена по центру. Такой дизайн называют «резиновым», потому что размеры элементов подстраиваются под размеры окна браузера. Ширину (атрибут width) и высоту (атрибут height) можно задать для каждой ячейки отдельно.
Горизонтальное и вертикальное выравнивание данных в ячейке задается атрибутами align и valign (от англ. vertical align — вертикальное выравнивание). Их можно использовать для тэгов <tr> (применяются ко всем ячейкам строки) или <td> (для одной ячейки). Атрибут align может принимать значения left, center, right и justify (влево, по центру, вправо, по ширине). Возможные значения атрибута valign — top, middle и bottom (соответственно вверх, посередине и вниз).
Более современный подход — вынести все оформление в стилевой файл и применить каскадные таблицы стилей (CSS). Подробное описание селекторов, задающих внешний вид ячеек, строк и всей таблицы можно найти в справочниках и в Интернете.
Вопросы и задания
1. Какие тэги используются для разметки таблиц?
2. Чем различаются тэги <td> и <th>? В каких случаях они применяются?
3. Можно ли вставлять одну таблицу в ячейку другой? Когда это может
понадобиться?
4. Как объединять ячейки в таблицах?
5. Что такое табличная вёрстка? Назовите её достоинства и недостатки.
6. Как можно менять оформление таблиц?
7. Что такое «резиновый» дизайн? Подумайте, когда его имеет смысл
8. Подумайте, соответствуют ли таблицы принципу разделения содержания и оформления документа.
Подготовьте сообщение
а) "Резиновый" дизайн: за и против.
б) Оформление таблиц с помощью CSS.