Общий подход
Наверное, вы уже заметили, что в предыдущем параграфе этой главы мы говорили только о том, как структурировать текст: выделять заголовки и абзацы, строить списки, добавлять гиперссылки. Вопрос об оформлении документа (изменении внешнего вида) ещё практически вообще не рассматривался. Дело в том, что в современном веб-дизайне считается хорошим тоном разделять содержание и оформление.
В идеале веб-страница (файл с HTML-кодом) должна содержать только логическую разметку — определять смысловые части документа. Например, тэги заголовков и списков — это тэги логической разметки.
Всё оформление (например, размер шрифта и цвет заголовков) должно быть вынесено в отдельный файл. Во-первых, при этом можно легко менять дизайн всего сайта, поправив единственный файл. Во-вторых, пользователь может просматривать веб-страницу на разных устройствах, от широкоэкранного монитора до карманного персонального компьютера (КПК). Вместо того чтобы для каждого из них готовить свою версию веб-сайта, можно просто подключать разные файлы с оформлением для одних и тех же веб-страниц.
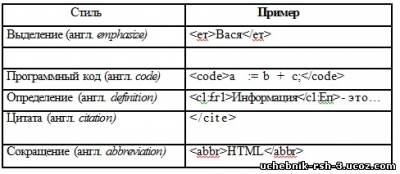
Язык HTML предназначен, прежде всего, для логической разметки документа. Для этого используются специальные тэги, некоторые из них приведены в табл. 4.2.
Обратите внимание, что внешний вид этих блоков никак не задаётся. Браузеры выделяют их некоторым стилем, установленным по умолчанию. Например, контейнер <strong> обычно выделяется жирным шрифтом, <ет> — курсивом, <code> — моноширинным1 шрифтом, a <abbr> — подчёркивается штриховой линией. Веб-мастер (разработчик сайта) может изменить это оформление с помощью стилевых файлов, о которых пойдёт речь далее.Именно эти тэги играют важную роль при определении места сайта в выдаче поисковых систем — с их помощью нужно отмечать ключевые слова, отражающие содержание страницы.
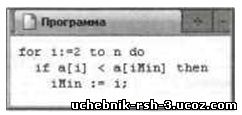
Для оформления текстов программ используют тэг <рге> (англ. preformatted — предварительно отформатированный). В этом контейнере сохраняются все пробелы и символы перевода строки; текст обычно оформляется моноширинным шрифтом, чтобы сохранить все отступы (рис. 4.12).
<рге>
for i:=2 to n do
if a[i]<a[iMin] then
iMin:=i;
</pre>

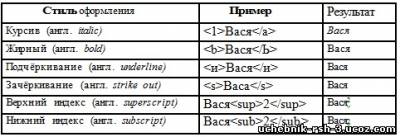
Кроме того, язык HTML содержит так называемые тэги физической разметки, которые точно указывают, как должен выглядеть текст. Некоторые из них перечислены в табл. 4.3.
Стилевые файлы
Оформление можно изменять также и с помощью атрибутов некоторых тэгов (например, атрибут align задаёт выравнивание заголовков и абзацев). Эти средства считаются устаревшими, и использовать их не рекомендуется. Тэги физической разметки оставлены для совместимости с веб-сайтами прошлых лет, где они были единственным средством оформления.
Оформление современных веб-сайтов задаётся с помощью стилевых файлов, в которых в специальном формате описывается внешний вид документа. Такая технология называется каскадными таблицами стилей (англ. CSS — Cascading Style Sheets). Как правило, для всего сайта используется единый стилевой файл. Поэтому изменение дизайна (например, для отображения документа на карманном персональном компьютере или смартфоне) теоретически сводится к замене этого файла на другой.
Стилевой файл — это простой текстовый файл («только текст», англ. plain text), в котором задаются свойства тэгов. Обычно стилевые файлы имеют расширение ess.
Для того чтобы изменить цвет фона и текста для всей страницы, нужно в стилевом файле (назовем его test. ess) записать:
body {
color: white; background: #FF6600;
}
Сначала указан тэг, оформление которого меняется — это тэг <body>. Затем в фигурных скобках определяются все нужные свойства (их называют селекторами от англ. select — выбирать), в данном случае используются свойства color (цвет текста, англ. color — цвет) и background (цвет фона, англ. background — фон). Значение свойства записывают через двоеточие, в конце каждого определения ставится точка с запятой.
Цвет можно задать двумя способами. Во-первых, некоторые «простые» цвета имеют собственные английские названия: white — белый, black — чёрный, red — красный, green — зелёный и т. д. Во-вторых, можно указать 24-битный RGB-код цвета, это позволяет закодировать 224 (более 16 миллионов) цветов. Код цвета начинается знаком # и записывается в шестнадцатеричной системе счисления. Первые две цифры — это красная составляющая (R = red), следующие две — зелёная (G = green) и последние две цифры — синяя (В = blue). Таким образом, цвет с кодом #FF6600 — это оранжевый цвет, для него
R - FF16 = 255, G = 6616 = 102, В = 0.
Теперь стилевой файл test.ess нужно «подключить» к вебстранице с HTML-кодом. Для этого используется специальный тэг <link> (англ. link — связь), с помощью которого устанавливается связь с другими файлами. Этот тэг нужно расположить внутри контейнера <head> (заголовка страницы):
<head>
<title>Страница с файлом стилей</title>
<link rel="stylesheet" type="text/css"
href="test.ess">
</head>
У тэга <link> указаны три атрибута, причем сразу понятно, что href обозначает имя подключаемого стилевого файла.
Атрибут rel — это сокращение от английского relation — отношение; он определяет, какую роль играет файл text. ess. В данном случае значение stylesheet говорит о том, что это таблица стилей (англ. style sheet). Атрибут type — это тип данных, значение text/ess говорит о том, что это файл с каскадной таблицей стилей (CSS).
Если теперь вы откроете веб-страницу с подключённым стилевым файлом, то увидите, что цвета текста и фона изменились.
Стили для элементов
Задав стиль для контейнера <body>, мы определили свойства по умолчанию для вложенных в него элементов. Так в предыдущем примере для всех абзацев (<р>) будет установлен белый цвет символов. Это говорит о том, что свойство color передаётся вложенным элементам, т. е. наследуется.
Наследование означает, что некоторые свойства контейнера-«родитепя» передаются всем вложенным элементам.
Это удобно, потому что во многих случаях в стилевом файле достаточно определить только свойства «родителя».
Однако не все свойства наследуются1. Например, фон (background) не наследуется, по умолчанию он прозрачный для всех элементов, поэтому фактически мы видим фон «родителя».
Можно задать стиль оформления любого тэга. Например, чтобы сделать рамку (англ. border) у всех абзацев, нужно добавить в стилевой файл строки
Р {
border: lpx solid blue;
}
Здесь для селектора (свойства) border задано (через пробел) сразу три «подсвойства»:
В справочниках по CSS можно уточнить, наследуется свойство.
• lpx —толщина линии (1 пиксель);
• solid—тип линии (сплошная);
• blue — цвет линии (синий).
Для настройки цвета гиперссылок изменяется стиль для тэга <а>:
а { color: green; }
Стиль посещённых ссылок задаётся с помощью обозначения visited {англ. visited — посещённый):
Здесь visited — это так называемый псевдокласс, который обозначает состояние объекта. Часто применяется также псевдокласс hover (состояние «мышь над объектом»).
В рассмотренных примерах оформление определялось сразу для всех одноимённых тэгов на странице. Часто бывает нужно выделить с помощью специального оформления не все абзацы, а только некоторые. В этом случае используют классы. Каждому тэгу можно присвоить свой класс с помощью атрибута class, например:
<р class="error">Ошибка. Что-то с памятью.</р>
Специальное оформление для абзацев класса error определяется в стилевом файле:
p.error { background: red; }
Внешний вид остальных абзацев при этом остаётся без изменений.
Может оказаться, что к какому-то тэгу применимы несколько правил оформления, указанных в таблице стилей. Например, к абзацу класса error относятся все стили, определённые для тэга <р>, а также все стили для класса p.error. Такая ситуация называется каскадом, поэтому таблицы, стилей называют каскадными. В этом случае браузер определяет окончательный вид элемента по специальным (достаточно сложным) правилам. Их смысл состоит в том, что более конкретное указание отменяет более общее. Например, пусть в стилевом файле определён зелёный цвет текста для всех абзацев (общее правило) и красный цвет — для абзацев класса error (более конкретное правило):
р { color: green; }
p.error ( color: red; )
Тогда для абзаца класса error будет установлен красный цвет, общее правило отменяется.
Можно вообще не указывать тэг, оставив только название класса:
.error { color: red; }
В этом случае оформление применяется к любым тэгам, для которых задан класс error. Например, для выделения специальным стилем слова или словосочетания (а не всего абзаца) можно использовать тэг <span> (от англ. span — интервал, промежуток):
<p><span class="error">Ошибка</span>. Что-то с памятью.</р>
В этом примере красным цветом будет выделено только слово «Ошибка» (для него использован класс error).
С помощью стилей можно определить оформление тэга, который вложен в другой тэг. Например, пусть мы хотим использовать дополнительное выделение в контейнере <ет> с помощью такого же вложенного контейнера <еm>:
<еm>Тэги <еm>логической</еm> разметки</еm>.
Если не изменять стили, то повторное применение тэга <еm> не меняет результат, и слово «логической» никак не будет выделяться на фоне соседей. Если же добавить в стилевой файл строки
em em {
font-style: normal; }
то слово «логической» будет записано прямым (нормальным, не курсивным) шрифтом, в отличие от окружения, набранного курсивом (так обычно выделяется содержимое контейнера <еm>). Чтобы определить курсив, нужно задать значение italic вместо normal. Запись em em означает «тэг <еm> внутри другого тэга <еm>», ар еm — «тэг <еm> внутри тэга <р>».
Существует много разных селекторов и ещё больше их возможных значений. Полную информацию вы можете найти в справочной литературе или в Интернете.
Вопросы и задания
1. Как вы понимаете термины «логическая разметка* и «физическая
разметка»?
2. Почему считается более грамотным выносить оформление веб-стра
ниц в отдельный файл?
3. Назовите тэги логической и физической разметки языка HTML. Ка
кие из них рекомендуется использовать? Почему?
4. В чем различие тэгов <strong> и <Ь>? В каких случаях использует-
5. Какой тэг используется для оформления текстов программ?
6. Что такое CSS?
7. Какое расширение обычно имеют стилевые файлы? В каких про
граммах их можно редактировать?
8. Как подключить стилевой файл к веб-странице?
9. Как изменить оформление стандартных тэгов, например <Ы>?
10. Каким способом можно определить цвет элемента на веб-странице?
12. Чем отличается класс от псевдокласса? Какие псевдоклассы вы знаете?
13. Чем различаются два определения?
а) p.qq {color:white; } б) .qq { color:white; }
14. Зачем нужен тэг<span>?
15. Что такое наследование свойств в CSS? Чем, по вашему мнению, оно
полезно?
16. Почему таблицы стилей называют каскадными?
17. Что означают следующие определения?
а) р span { font-style: italic; }
б) p.qq span { font-style: italic; }
в) p span.qq { font-style: italic; }
r) p.qq span.zz { font-style: italic; }
д) р span em { color: green; }
Подготовьте сообщение
а) «Оформление вложенных элементов в CSS»
б) «Свойства символов и абзацев в CSS»
в) «Классы и псевдоклассы в CSS»