Как создать веб-страницу?
Простейший способ создать текстовую веб-страницу — это набрать её код в каком-нибудь текстовом редакторе, который работает с простым текстом без оформления («только текст», англ. plain text) и сохранить в файле с расширением htm или html. В операционной системе для этих расширений, как правило, установлена связь (ассоциация) с браузером, так что при двойном щелчке на имени файла веб-страница открывается в браузере в режиме просмотра.
Для изменения страницы можно использовать любой текстовый редактор. После записи изменений на диск нужно обновить страницу в браузере {чаще всего для этого используется клавиша F5).
Кроме того, существуют специальные редакторы, предназначенные для разработки веб-страниц. Многие из них поддерживают режим WYSIWYG (англ. What You See Is What You Get — что видишь, то и получишь), т. е. при редактировании документ выглядит так же, как при просмотре в браузере. Изменять содержание и оформление веб-страницы можно точно так же, как и в текстовых процессорах (с помощью мыши, меню и командных кнопок), при этом пользователю не нужно знать язык HTML — все необходимые команды (тэги) программа добавляет автоматически. В то же время профессиональные веб-дизайнеры редко используют WYSIWYG-редакторы, потому что для точной вёрстки (размещения материала на странице) практически всегда приходится вручную редактировать HTML-код.
Даже если редактор поддерживает режим WYSIWYG, очень полезно изучать код построенной в нём веб-страницы для того,чтобы в будущем вы смогли легко перейти к созданию динамических сайтов.
Первая веб-страница
Для разметки веб-страницы используются специальные команды языка HTML — тэги. Тэги заключаются в угловые скобки, таким образом, все символы в угловых скобках считаются командами и на экран не выводятся. Неизвестные тэги браузер просто пропускает.
Простейшая веб-страница состоит из двух тэгов: начинается с открывающего тэга <html> и заканчивается закрывающим тэгом </html>. Такие пары тэгов образуют контейнеры: закрывающий тэг ограничивает область действия открывающего. Закрывающий тэг всегда начинается знаком «/» (он также называется «слэш», от англ. slash). В этой странице, кроме тэгов, нет никаких данных, поэтому если открыть её в браузере, мы увидим пустое поле:
<html>
</html>
Разберём теперь более сложный пример. Ниже мы веб-страницы, а на рис. 4.2 — её вид в браузере.
<html>
<head>
<title>Первая страница</title>
</head>
<body>
Привет!
</body>
</html>

рис.4.2
Первая часть (контейнер <head>) — это головная часть страницы. Там размещается служебная информация, например, ключевые слова и описание страницы для поисковых систем, кодировка символов и т. п. В нашем примере здесь всего один элемент — <title> (англ. title — название), в нём записывают название страницы, которое выводится в заголовке окна браузера (найдите его на рис, 4.2). Содержимое элемента <title> — очень важная информация для поисковых систем, поэтому нужно, чтобы этот текст как можно точнее отражал содержимое веб-страницы.
Вторая (основная) часть страницы расположена внутри контейнера <body>. В нашем случае там находится строка «Привет!», которую мы видим в окне браузера. В примерах, которые будут приводиться далее, мы будем писать только то, что содержится в контейнере <body>.
Заголовки
Для того чтобы текст лучше воспринимался, его нужно структурировать, т. е. разбить на разделы и подразделы, в каждом из которых рассматривается отдельный вопрос. В языке HTML есть специальные тэги для выделения заголовков разных уровней:
<h1> — заголовок документа (один на странице);
<h2> — заголовок раздела;
<h3> — заголовок подраздела;
<h4> — заголовок параграфа.
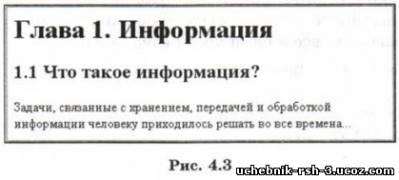
Первая буква h в названии тэга связана с английским словом header — заголовок. Вот как выглядит текст с заголовками двух уровней (рис. 4.3).
Для этого требуется написать такой код:
<h1>Глава 1. Информация<h1>
<h2>1.1 Что такое информация?</h2>
Задачи, связанные с хранением, передачей и обработкой
информации, человеку приходилось решать во все
времена...
Обратите внимание, что мы нигде не указали, как именно оформить заголовки (какой шрифт и отступы использовать и т. п.). Браузер применяет то оформление, которое установлено в его настройках по умолчанию (т. е. для случая, когда оформление не задано явно). Как видно, заголовки выделяются жирным шрифтом увеличенного размера и выравниваются по левой границе. Если, например, заголовок документа нужно выровнять по центру, используют такую запись:
<h1 align"center">Глава 1. Информация</h1 >
Здесь тэг <h1> содержит ещё дополнительное свойство - атрибут align (англ. align - выровнять). Атрибуты тэгов записывают в открывающем тэге внутри угловых скобок. Значение атрибута указывают после знака равенства в кавычках. Для заголовков используют три типа выравнивания:
left — влево (по умолчанию);
center — по центру;
right — вправо.
Абзацы
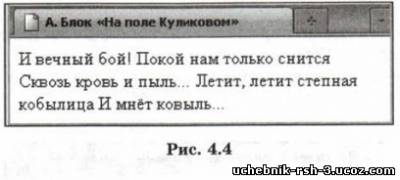
Чтобы текст (особенно длинный) было удобно читать, его разбивают на абзацы, каждый из которых выражает законченную мысль. Для выделения абзацев в текстовых редакторах достаточно просто нажать клавишу Enter в том месте, где заканчивается абзац. Однако для веб-страниц это правило не действует. Если набрать в контейнере <body> стихотворение, то мы увидим, что браузер «свернет» всё в один абзац (рис. 4.4):
И вечный бой! Покой нам только снится
Сквозь кровь и пыль...
Летит, летит степная кобылица
И мнёт ковыль. . .
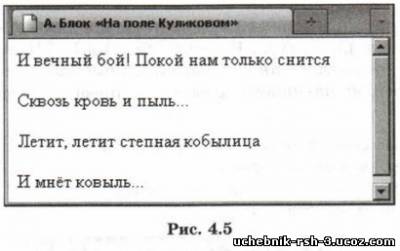
Абзац в языке HTML выделяется контейнером <р> (от англ. paragraph — абзац) (рис. 4.5):
<р>И вечный бой! Покой нам только снится </р>
<р>Сквозь кровь и пыль...</р>
<р>Летит, летит степная кобылица</р>
<р>И мнёт ковыль...</р>
Для выравнивания абзаца в тэг <р> можно добавлять атрибут align, как для заголовков. Кроме уже упомянутых вариантов выравнивания (left, center, right) для текстовых колонок часто используется значение justify — выравнивание по ширине. Однако для узких колонок его использовать нельзя, потому что браузер слишком сильно растягивает интервалы между словами и получаются большие пробелы, затрудняющие чтениеПо умолчанию абзацы отделяются друг от друга дополнительным отступом, однако абзацного отступа («красной строки») браузер не делает.
<p align="justify">
Молекула воды испарилась из кипящего чайника и,
подлетая к потолку, лоб в лоб столкнулась
с неизвестно как прокравшейся на кухню молекулой
водорода. Кто быстрей отлетел?
</p>

Отступ между абзацами облегчает чтение длинных текстов, но явно не нужен для стихов. На этот случай в HTML есть еще один тэг — <br> (от англ. break — разрыв), с помощью которого можно просто перейти на новую строку в пределах одного абзаца (рис. 4.7):
И вечный бой! Покой нам только снится
<br>Сквозь кровь и пыль...
<br>Летит, летит степная кобылица
<br>И мнёт ковыль...

Из кода последнего примера видно, что у тэга <br> нет парного закрывающего тэга, он обозначает однократное действие — переход на новую строку.
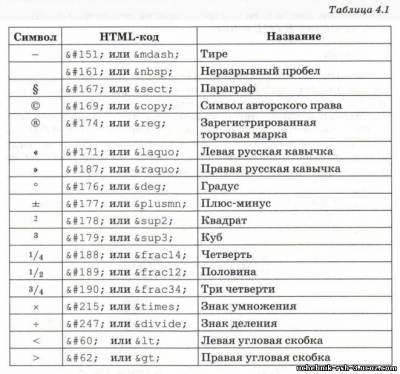
Часто нужно вставить на веб-страницу специальные символы, которых нет на клавиатуре. Наиболее интересные из них перечислены в табл. 4.1.
Неразрывный пробел используется, например, для того чтобы отделить инициалы от фамилии. Браузер не может разрывать части текста, соединённые неразрывным пробелом (в том числе переносить на новую строку). Вот несколько примеров использования неразрывного пробела и тире:
Дом сдали в 2011 году.
А.С. Пушкин —Солнце русской поэзии.
Пес весил 12 кг.
Специальные обозначения для угловых скобок введены для того, чтобы на веб-странице можно было использовать знаки «меньше» и «больше» и браузер не воспринимал бы их как ограничители тегов. Например, неравенство «X < Y» кодируется так:
X &lf; Y
Полный список специальных символов можно найти в Интернете по запросу HTML entities.
В языке HTML можно использовать два вида списков — маркированные (каждый элемент отмечен маркером) и нумерованные {с числовой или буквенной нумерацией).
Маркированный список применяется для перечисления элементов множества, когда порядок неважен. В языке HTML он строится с помощью тэга <ul> (от англ. unordered list — неупорядоченный список). Каждый элемент списка вложен в контейнер <li> (от англ. list item — элемент списка) (рис. 4.8).
Атрибут type (англ. type — тип) позволяет выбрать марке] (значок), например:

Существуют три стандартных типа маркеров: • disk (диск, установлен по умолчанию), О circle (окружность) и ■ square (квадрат).
Если порядок перечисления элементов важен, применяется нумерованный список. В языке HTML для этой цели используют тэг <ol> (от англ. ordered list — упорядоченный список). В остальном оформление похоже на маркированный список (рис. 4.9).
Для настройки списка можно использовать атрибуты type и start тэга <ol>. Атрибут type определяет тип нумерации (1 — арабские цифры, i и I — римские цифры, а и А — буквы латинского алфавита). С помощью атрибута start (англ. start — начало) задаётся начальный номер. Например:
<ol type="I" start="3">
...
</ol>
Специальных тэгов для создания многоуровневых списков в языке HTML нет, однако эти списки очень легко построить, размещая вложенные списки внутри контейнеров <li>, т. е. внутри элементов основного списка (рис. 4.10):

Гиперссылка связывает элемент веб-страницы с другим объектом (документом, файлом, меткой в том же документе). Гиперссылки по умолчанию выделяются синим цветом и подчёркиваются. Цвет посещённых гиперссылок изменяется на фиолетовый (чтобы пользователь видел, где он уже был).
Для создания гиперссылки в языке HTML используют тэг <а> (от англ. anchor — якорь). Его атрибут href (от англ. hyper reference — гиперссылка) указывает на документ, который должен быть загружен после щелчка на гиперссылке. Например (рис. 4.11):
Переход на
<а href="newpage.html">
новую страницу</а>.

Обратите внимание, что адрес связанного документа (newpage.html) в окне браузера не виден, а на экране появляется выделенное содержимое контейнера (текст «новую страницу»).
<а href =" news /info, htm ">Информация</а>.
Две точки означают выход из каталога «наверх», в родительский каталог. Например:
<а href=" . . /. . /news/info. Ьш">Информация</а>.
В этом случае для поиска файла info.htm нужно выйти на два уровня вверх по дереву каталогов и затем войти в подкаталог news.
Все рассмотренные выше гиперссылки — локальные (местные), т. е. они ведут к файлам, находящимся на том же сервере. Внешняя ссылка представляет собой полный адрес документа — URL (англ. uniform resource locator — универсальный указатель ресурса), который включает протокол доступа к данным, имя сервера, каталог и имя самого документа. Например:
<а href="http://example.net/news/info.htm"> ИнформациЖ / a>.
Если имя каталога и файла не указано, ссылка ведёт на главную страницу сайта:
<а href="http: //example.пе^">Информация</а> .
Имя этой страницы зависит от настроек веб-сервера. Ссылка может быть связана с архивным файлом:
<а href="http://example.net/files/game.zip"> Скачать</а>.
При щелчке на такой ссылке начинается скачивание файла game.zip.
Ссылка, адрес которой начинается с символов mailto (от англ. mail to — отправить письмо), приводит к запуску программы для отправки электронной почты:
<а href="raailto:vasya@mail.ги">Напишите мне!</а>.
С помощью гиперссылки можно перейти не только на любой доступный документ, но и в определённое место этого же или другого документа. Для этого нужная точка в документе должна быть отмечена тэгом <а> с атрибутом name (англ. name — имя):
<а name="bear"></a>
Обратите внимание, что в контейнере <а> ничего нет, поэтому на экране метка совершенно незаметна. Для ссылки на метку перед её именем ставится знак #, например:
<а Ьге£="#Ьеаг">Медведь</а>
или так:
<а href="animals. Ы;т1#Ьеаг">Медведь</а>
Первая ссылка обращается к метке bear в текущем документе, а последняя — в файле animals .html.
Карта изображения (ссылки)
<p><img src="./1/2.jpg" width="411" height="346" usemap="#map" alt="Навигация"></p>
<p><map name="map"> <area shape="circle" alt="район 2"
coords="210,40, 27"
href="./1/1.html">
<area shape="poly" alt="район 3"
coords="302,27, 295,9, 293,6, 289,2, 283,1, 212,1,
206,2, 202,6, 203,9, 210,27, 211,32, 284,32, 303,32,
302,27" href="3.html">
<area shape="poly" alt="район 4"
coords="302,27, 303,32, 394,32, 393,27, 386,9,
382,3, 375,1, 303,1, 298,2, 293,6, 295,9, 302,27"
href="4.html">
</map></p>
Вопросы и задания
1. Что такое WYSIWYG? Какие преимущества и недостатки имеют редакторы веб-страниц, поддерживающие этот режим?
2. Как вы думаете, почему профессиональные веб-дизайнеры редко ис
пользуют WYSIWYG-редакторы?
3. Что такое контейнер? Чем различаются открывающий и закрывающий тэги контейнера?
4. Внутри какого контейнера располагается код веб-страницы?
5. Какая информация размещается в контейнерах <head> и <body>?
6, Почему он очень важен для веб-мастера?
7. Какие тэги используются для выделения заголовков?
8. Объясните, что неправильно в такой записи:
<Ь1><п2>Важный момент</Ь2х/Ь1>
9. Откуда браузер «знает», как оформлять заголовки?
10. Что такое оформление по умолчанию?
11. Как выровнять заголовок раздела по центру страницы?
12. Что такое атрибут? Где указывается значение атрибута? Надо ли
ещё раз записывать атрибут в закрывающем тэге?
13. С помощью какого тэга можно разбить текст на абзацы?
14. Какой тэг можно использовать при наборе стихов для перехода на
новую строку?
15. В каком случае можно использовать выравнивание по ширине? Когда оно неуместно и почему?
16. Какие тэги не являются контейнерами? Почему?
17. Что такое неразрывный пробел? Приведите примеры его использования.
*18. Найдите в интернете правила использования дефиса, тире и знака «минус» на веб-страницах. Подготовьте сообщение.
19. Какие тэги используются для создания списков HTML?
20. Какие параметры списков можно задать с помощью атрибутов?
21. В каких случаях лучше использовать нумерованные списки, а в каких — маркированные?
22. Как создать многоуровневый список HTML?
23. Откуда браузер "знает", как оформлять гиперссылки?
24. Как увидеть, куда ведет ссылка, не щелкая на нее?
25. Как создать гиперссылку на файл в подкаталоге; Родительском каталоге?
26. Чем отличаются локальные и внешние гиперссылки?
27. Как создать ссылку, которая приводит к скачиванию zip-архива?
28. Как создать ссылку внутри документа?
29.Как создать ссылку на определенное место другого документа?